портфолио
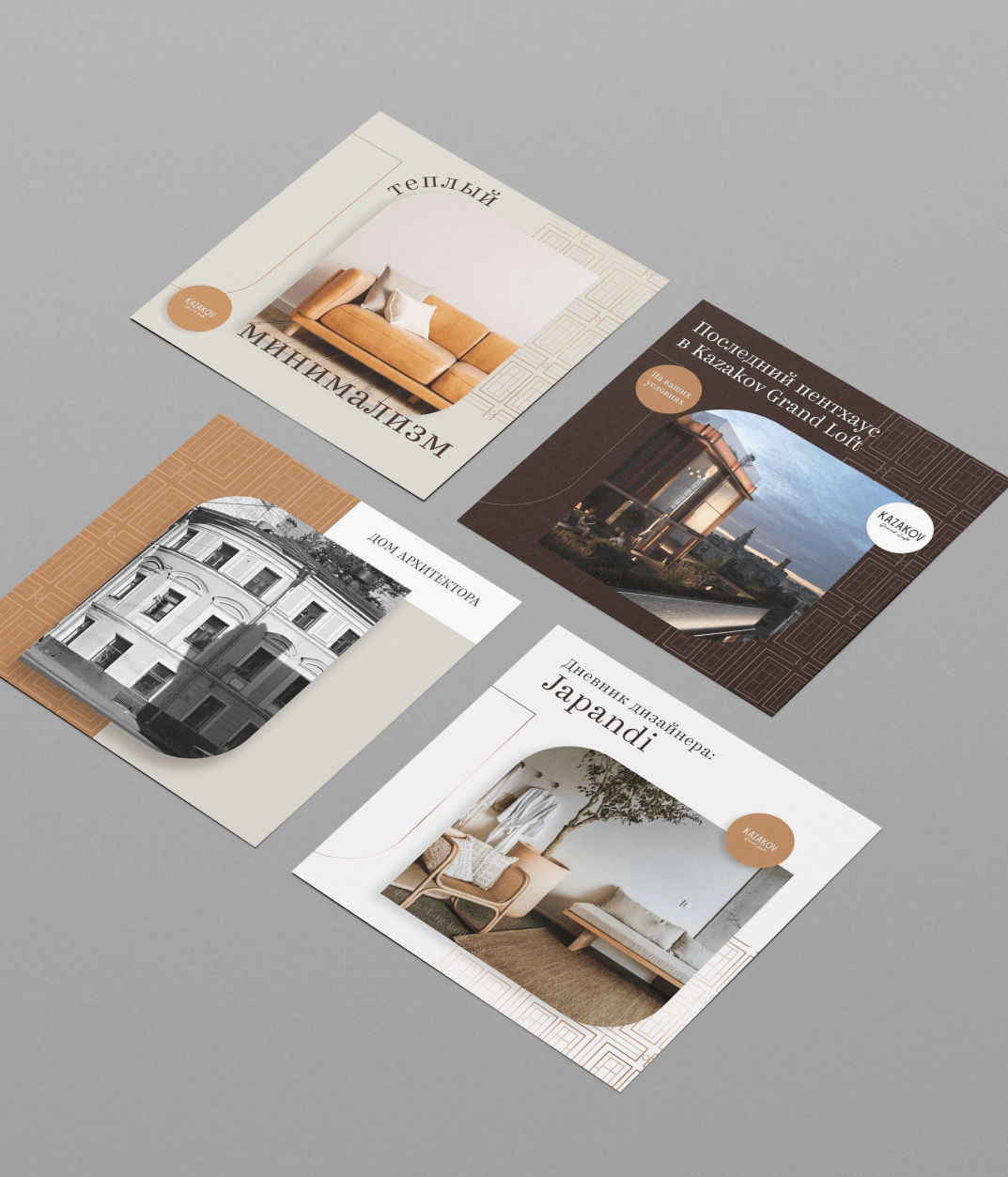
брендинг
Digital
Дизайн
PR
Outsource
айдентика
брендинг
брендинг
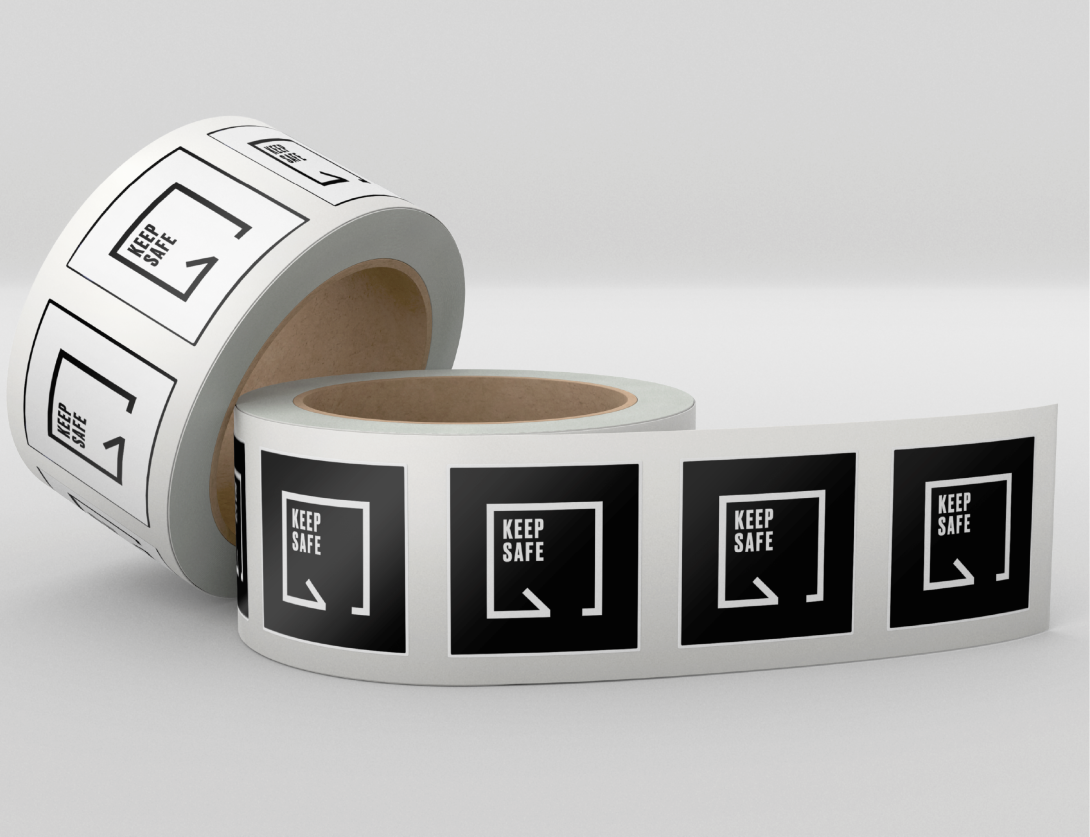
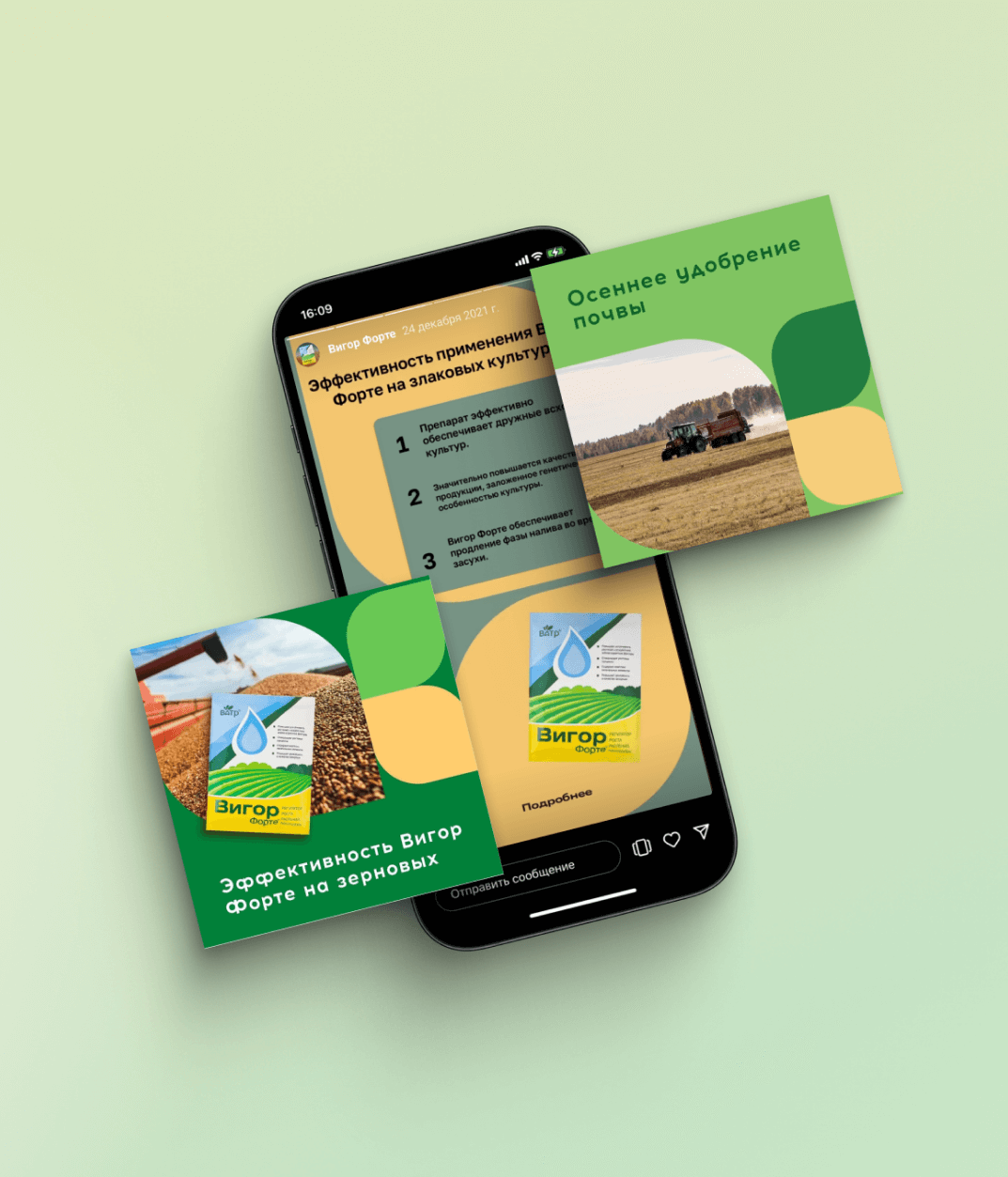
упаковка
упаковка
айдентика
айдентика
айдентика
нейминг
дизайн упаковки










фирменный стиль
фирменный стиль
айдентика













логотип
айдентика


айдентика



айдентика
позиционирование
креатив
айдентика
позиционирование
креатив
айдентика

нейминг


айдентика


дизайн упаковки


брендинг



айдентика
позиционирование
креатив

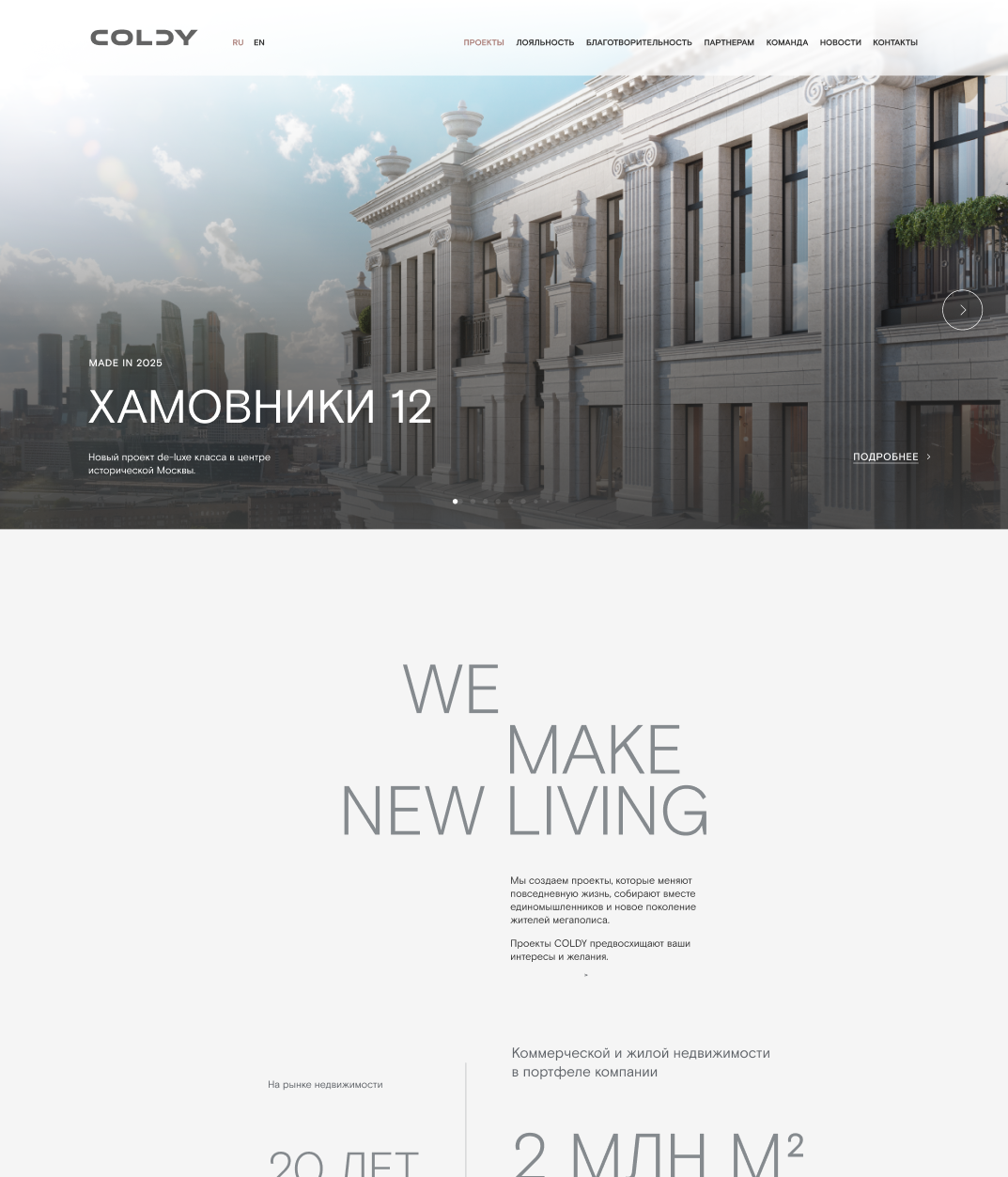
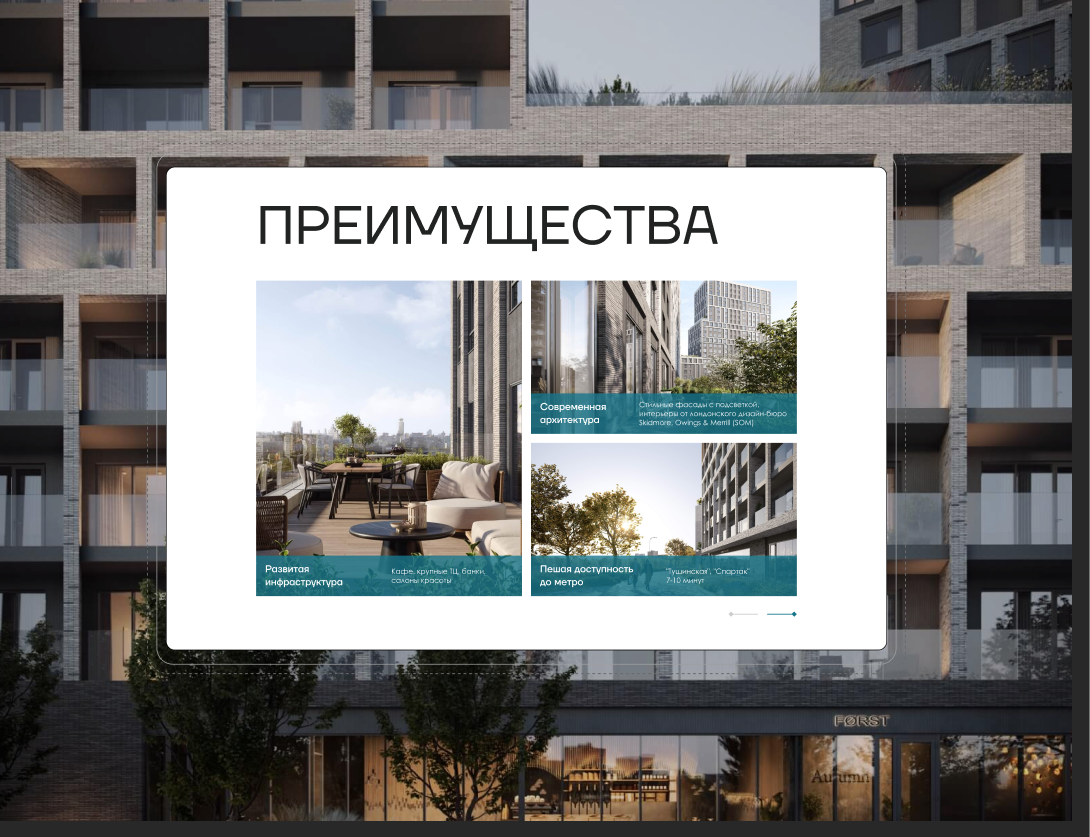
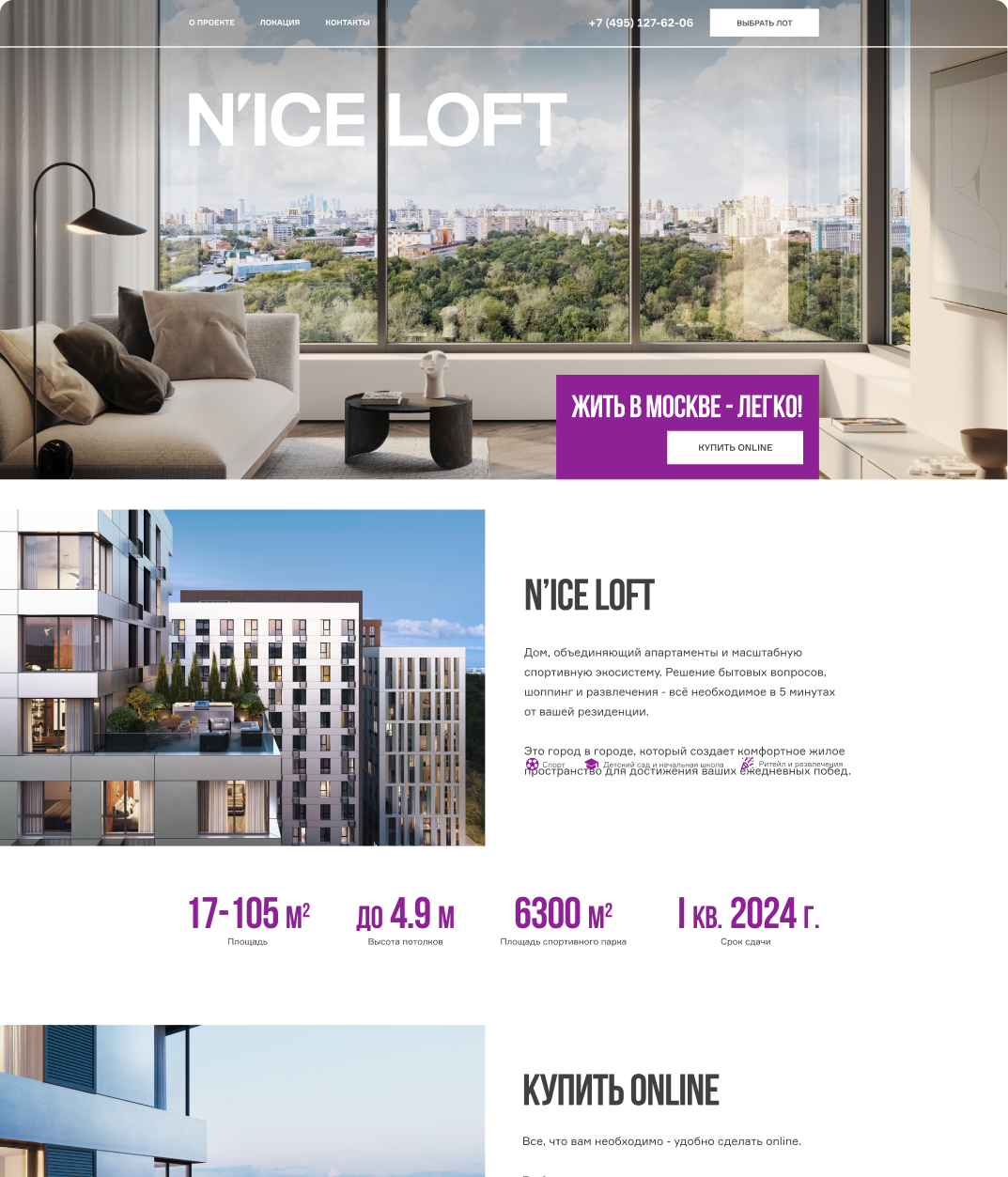
сайты
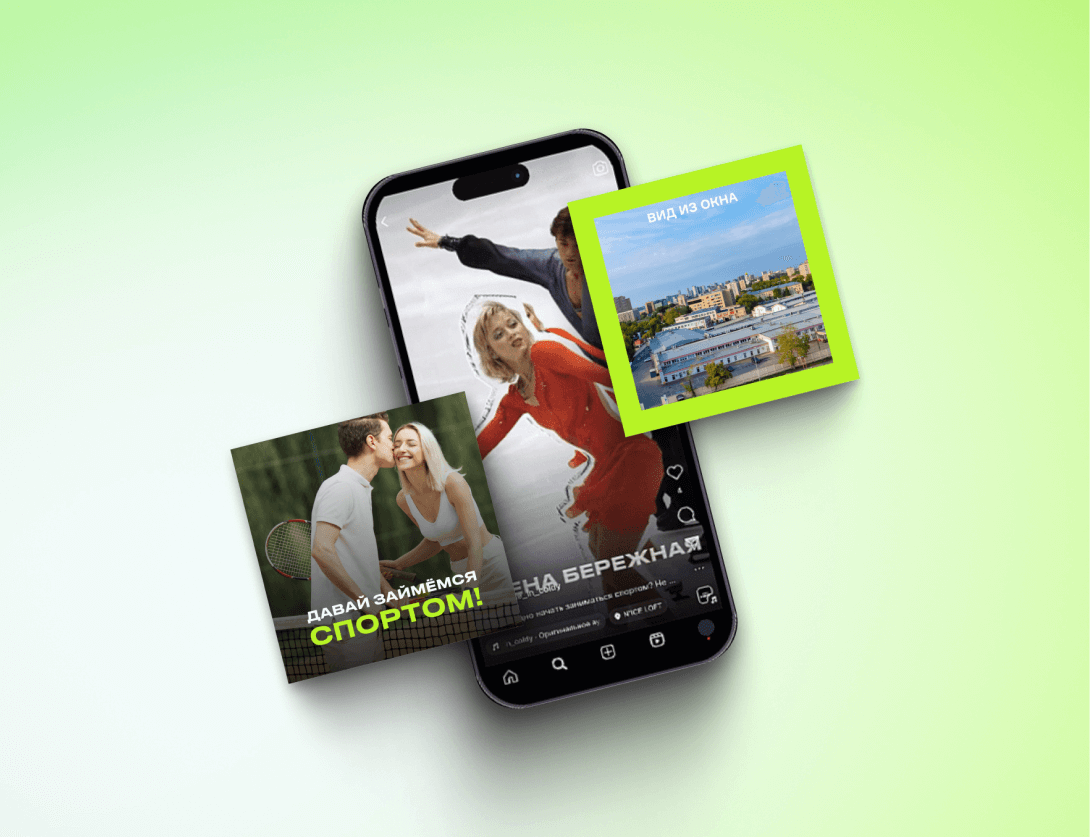
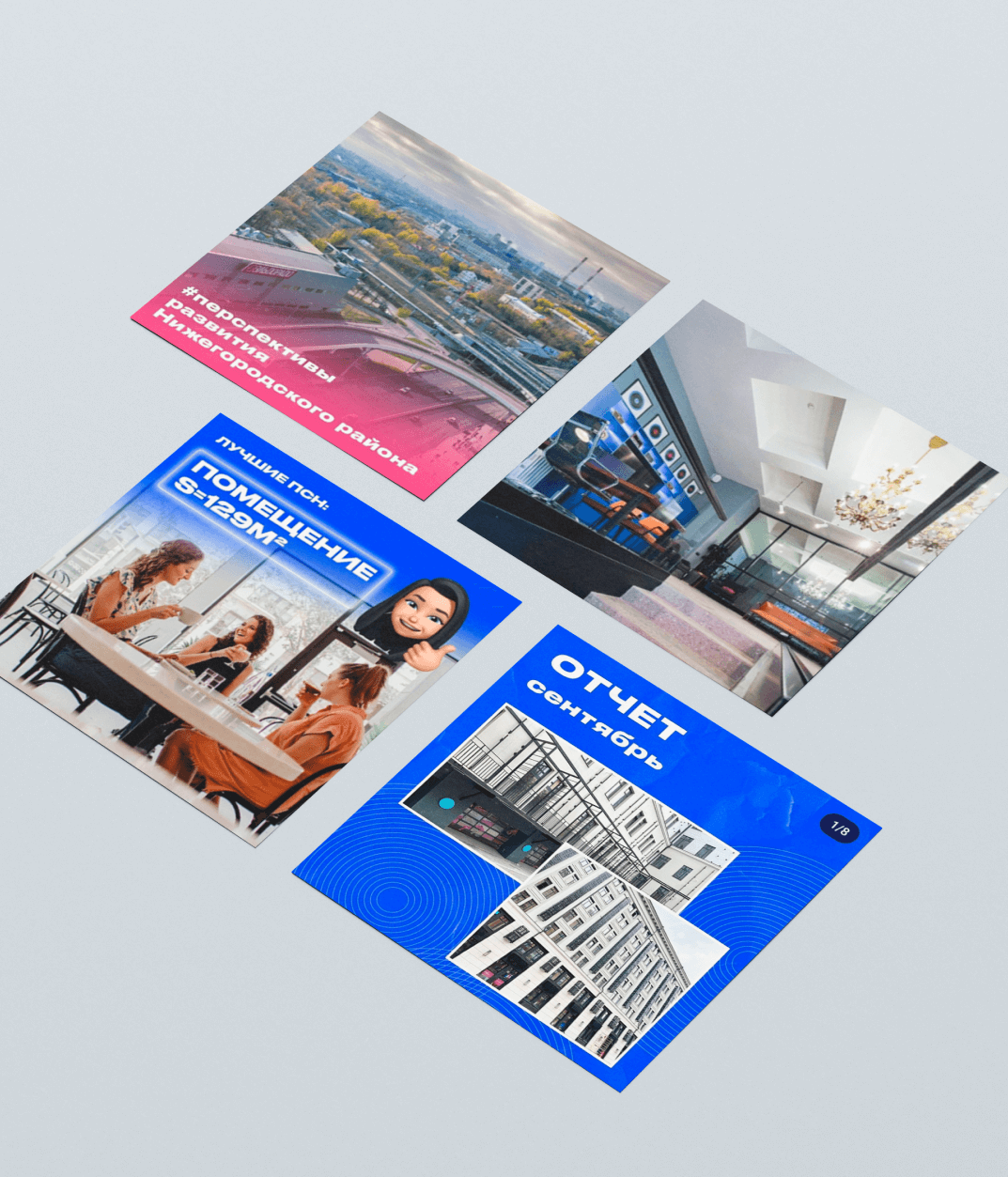
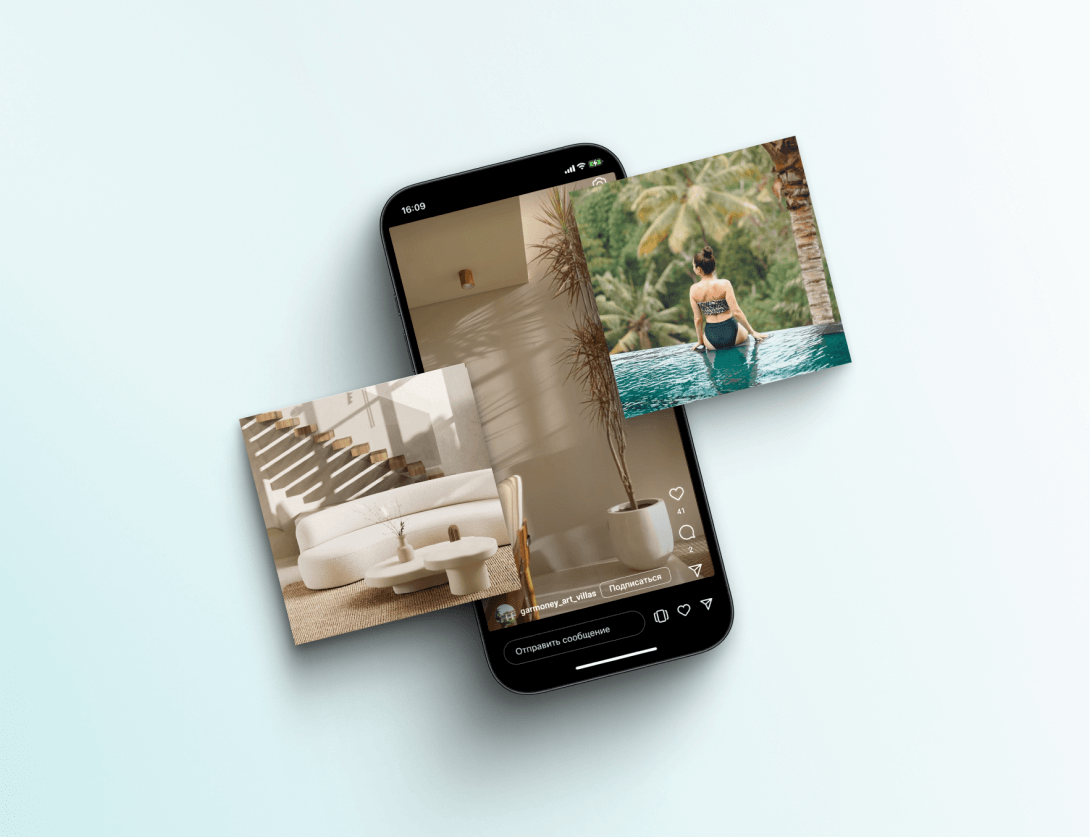
SMM
управление репутацией
сайты
сайт
сайт
сайт




фирменный стиль
сайт







сайты
SMM
управление репутацией
SMM
SMM
SMM
SMM
SMM
SMM
SMM
SMM
SMM



















сайты
SMM
управление репутацией

<!--Библиотека VORON--><!--Вкладки из зеро https://voron-dev.ru/tabs-->
<script>
var blocks1 = ["#rec660674816","#rec660798452","#rec660798936","#rec660799667","#rec660799686"];
var buttons1 = document.querySelectorAll('div[class*="tabbtn1"]');
function show1(e) {
blocks1.forEach(element => {
$(element).removeClass('v-activetab')
})
buttons1.forEach(element => {
$(element).removeClass('v-activebtn1')
})
$('.tabbtn1-' + e.attributes.num.value).addClass('v-activebtn1')
$($(blocks1[parseFloat(e.attributes.num.value) - 1])).addClass('v-activetab')
if (typeof t_lazyload_update !== "undefined") t_lazyload_update()
}
$(document).ready(function() {setTimeout(() =>{
blocks1.forEach(element => {
$(element).css('display', 'none');
})
buttons1.forEach((element) => {
element.setAttribute('num', element.classList[2].split('-')[1])
if (parseFloat(element.classList[2].split('-')[1]) === 1) {
$(element).addClass('v-activebtn1')
}
element.setAttribute('onclick', 'show1(this)')
})
if (320 < window.innerWidth && 3000 > window.innerWidth) buttons1[0].click();
if (window.location.href.split('#')[1] !== undefined) $('div[class*="tabbtn"] [href="#' + window.location.href.split('#')[1] + '"]').click()
if (window.location.hash) $('[class*="tabbtn"] a[href="' + window.location.hash + '"]').click()
}, 500)})
</script>
<style>
div[class*="tabbtn"], div[class*="prev"], div[class*="next"] {
cursor: pointer;
}
.v-activetab {
display: block !important;
}
.v-activebtn1 .tn-atom {
color: #DDDDDD !important;
}
</style>
<script>
var blocks1 = ["#rec660674816","#rec660798452","#rec660798936","#rec660799667","#rec660799686"];
var buttons1 = document.querySelectorAll('div[class*="tabbtn1"]');
function show1(e) {
blocks1.forEach(element => {
$(element).removeClass('v-activetab')
})
buttons1.forEach(element => {
$(element).removeClass('v-activebtn1')
})
$('.tabbtn1-' + e.attributes.num.value).addClass('v-activebtn1')
$($(blocks1[parseFloat(e.attributes.num.value) - 1])).addClass('v-activetab')
if (typeof t_lazyload_update !== "undefined") t_lazyload_update()
}
$(document).ready(function() {setTimeout(() =>{
blocks1.forEach(element => {
$(element).css('display', 'none');
})
buttons1.forEach((element) => {
element.setAttribute('num', element.classList[2].split('-')[1])
if (parseFloat(element.classList[2].split('-')[1]) === 1) {
$(element).addClass('v-activebtn1')
}
element.setAttribute('onclick', 'show1(this)')
})
if (320 < window.innerWidth && 3000 > window.innerWidth) buttons1[0].click();
if (window.location.href.split('#')[1] !== undefined) $('div[class*="tabbtn"] [href="#' + window.location.href.split('#')[1] + '"]').click()
if (window.location.hash) $('[class*="tabbtn"] a[href="' + window.location.hash + '"]').click()
}, 500)})
</script>
<style>
div[class*="tabbtn"], div[class*="prev"], div[class*="next"] {
cursor: pointer;
}
.v-activetab {
display: block !important;
}
.v-activebtn1 .tn-atom {
color: #DDDDDD !important;
}
</style>
Векторная графика
иллюстрации
Презентации
Верстка POSM
Моушен-дизайн
технический дизайн

<!--Библиотека VORON--><!--Вкладки из зеро https://voron-dev.ru/tabs-->
<script>
var blocks1 = ["#rec660674816","#rec660798452","#rec660798936","#rec660799667","#rec660799686"];
var buttons1 = document.querySelectorAll('div[class*="tabbtn1"]');
function show1(e) {
blocks1.forEach(element => {
$(element).removeClass('v-activetab')
})
buttons1.forEach(element => {
$(element).removeClass('v-activebtn1')
})
$('.tabbtn1-' + e.attributes.num.value).addClass('v-activebtn1')
$($(blocks1[parseFloat(e.attributes.num.value) - 1])).addClass('v-activetab')
if (typeof t_lazyload_update !== "undefined") t_lazyload_update()
}
$(document).ready(function() {setTimeout(() =>{
blocks1.forEach(element => {
$(element).css('display', 'none');
})
buttons1.forEach((element) => {
element.setAttribute('num', element.classList[2].split('-')[1])
if (parseFloat(element.classList[2].split('-')[1]) === 1) {
$(element).addClass('v-activebtn1')
}
element.setAttribute('onclick', 'show1(this)')
})
if (320 < window.innerWidth && 3000 > window.innerWidth) buttons1[0].click();
if (window.location.href.split('#')[1] !== undefined) $('div[class*="tabbtn"] [href="#' + window.location.href.split('#')[1] + '"]').click()
if (window.location.hash) $('[class*="tabbtn"] a[href="' + window.location.hash + '"]').click()
}, 500)})
</script>
<style>
div[class*="tabbtn"], div[class*="prev"], div[class*="next"] {
cursor: pointer;
}
.v-activetab {
display: block !important;
}
.v-activebtn1 .tn-atom {
color: #DDDDDD !important;
}
</style>
<script>
var blocks1 = ["#rec660674816","#rec660798452","#rec660798936","#rec660799667","#rec660799686"];
var buttons1 = document.querySelectorAll('div[class*="tabbtn1"]');
function show1(e) {
blocks1.forEach(element => {
$(element).removeClass('v-activetab')
})
buttons1.forEach(element => {
$(element).removeClass('v-activebtn1')
})
$('.tabbtn1-' + e.attributes.num.value).addClass('v-activebtn1')
$($(blocks1[parseFloat(e.attributes.num.value) - 1])).addClass('v-activetab')
if (typeof t_lazyload_update !== "undefined") t_lazyload_update()
}
$(document).ready(function() {setTimeout(() =>{
blocks1.forEach(element => {
$(element).css('display', 'none');
})
buttons1.forEach((element) => {
element.setAttribute('num', element.classList[2].split('-')[1])
if (parseFloat(element.classList[2].split('-')[1]) === 1) {
$(element).addClass('v-activebtn1')
}
element.setAttribute('onclick', 'show1(this)')
})
if (320 < window.innerWidth && 3000 > window.innerWidth) buttons1[0].click();
if (window.location.href.split('#')[1] !== undefined) $('div[class*="tabbtn"] [href="#' + window.location.href.split('#')[1] + '"]').click()
if (window.location.hash) $('[class*="tabbtn"] a[href="' + window.location.hash + '"]').click()
}, 500)})
</script>
<style>
div[class*="tabbtn"], div[class*="prev"], div[class*="next"] {
cursor: pointer;
}
.v-activetab {
display: block !important;
}
.v-activebtn1 .tn-atom {
color: #DDDDDD !important;
}
</style>
Векторная графика
иллюстрации
Презентации
Верстка POSM
Моушен-дизайн
технический дизайн

<!--Библиотека VORON--><!--Вкладки из зеро https://voron-dev.ru/tabs-->
<script>
var blocks1 = ["#rec660674816","#rec660798452","#rec660798936","#rec660799667","#rec660799686"];
var buttons1 = document.querySelectorAll('div[class*="tabbtn1"]');
function show1(e) {
blocks1.forEach(element => {
$(element).removeClass('v-activetab')
})
buttons1.forEach(element => {
$(element).removeClass('v-activebtn1')
})
$('.tabbtn1-' + e.attributes.num.value).addClass('v-activebtn1')
$($(blocks1[parseFloat(e.attributes.num.value) - 1])).addClass('v-activetab')
if (typeof t_lazyload_update !== "undefined") t_lazyload_update()
}
$(document).ready(function() {setTimeout(() =>{
blocks1.forEach(element => {
$(element).css('display', 'none');
})
buttons1.forEach((element) => {
element.setAttribute('num', element.classList[2].split('-')[1])
if (parseFloat(element.classList[2].split('-')[1]) === 1) {
$(element).addClass('v-activebtn1')
}
element.setAttribute('onclick', 'show1(this)')
})
if (320 < window.innerWidth && 3000 > window.innerWidth) buttons1[0].click();
if (window.location.href.split('#')[1] !== undefined) $('div[class*="tabbtn"] [href="#' + window.location.href.split('#')[1] + '"]').click()
if (window.location.hash) $('[class*="tabbtn"] a[href="' + window.location.hash + '"]').click()
}, 500)})
</script>
<style>
div[class*="tabbtn"], div[class*="prev"], div[class*="next"] {
cursor: pointer;
}
.v-activetab {
display: block !important;
}
.v-activebtn1 .tn-atom {
color: #DDDDDD !important;
}
</style>
<script>
var blocks1 = ["#rec660674816","#rec660798452","#rec660798936","#rec660799667","#rec660799686"];
var buttons1 = document.querySelectorAll('div[class*="tabbtn1"]');
function show1(e) {
blocks1.forEach(element => {
$(element).removeClass('v-activetab')
})
buttons1.forEach(element => {
$(element).removeClass('v-activebtn1')
})
$('.tabbtn1-' + e.attributes.num.value).addClass('v-activebtn1')
$($(blocks1[parseFloat(e.attributes.num.value) - 1])).addClass('v-activetab')
if (typeof t_lazyload_update !== "undefined") t_lazyload_update()
}
$(document).ready(function() {setTimeout(() =>{
blocks1.forEach(element => {
$(element).css('display', 'none');
})
buttons1.forEach((element) => {
element.setAttribute('num', element.classList[2].split('-')[1])
if (parseFloat(element.classList[2].split('-')[1]) === 1) {
$(element).addClass('v-activebtn1')
}
element.setAttribute('onclick', 'show1(this)')
})
if (320 < window.innerWidth && 3000 > window.innerWidth) buttons1[0].click();
if (window.location.href.split('#')[1] !== undefined) $('div[class*="tabbtn"] [href="#' + window.location.href.split('#')[1] + '"]').click()
if (window.location.hash) $('[class*="tabbtn"] a[href="' + window.location.hash + '"]').click()
}, 500)})
</script>
<style>
div[class*="tabbtn"], div[class*="prev"], div[class*="next"] {
cursor: pointer;
}
.v-activetab {
display: block !important;
}
.v-activebtn1 .tn-atom {
color: #DDDDDD !important;
}
</style>
Векторная графика
иллюстрации
Презентации
Верстка POSM
Моушен-дизайн
технический дизайн
перезентация

презентация



презентация
презентация
презентация







<!--Библиотека VORON--><!--Вкладки из зеро https://voron-dev.ru/tabs-->
<script>
var blocks1 = ["#rec660674816","#rec660798452","#rec660798936","#rec660799667","#rec660799686"];
var buttons1 = document.querySelectorAll('div[class*="tabbtn1"]');
function show1(e) {
blocks1.forEach(element => {
$(element).removeClass('v-activetab')
})
buttons1.forEach(element => {
$(element).removeClass('v-activebtn1')
})
$('.tabbtn1-' + e.attributes.num.value).addClass('v-activebtn1')
$($(blocks1[parseFloat(e.attributes.num.value) - 1])).addClass('v-activetab')
if (typeof t_lazyload_update !== "undefined") t_lazyload_update()
}
$(document).ready(function() {setTimeout(() =>{
blocks1.forEach(element => {
$(element).css('display', 'none');
})
buttons1.forEach((element) => {
element.setAttribute('num', element.classList[2].split('-')[1])
if (parseFloat(element.classList[2].split('-')[1]) === 1) {
$(element).addClass('v-activebtn1')
}
element.setAttribute('onclick', 'show1(this)')
})
if (320 < window.innerWidth && 3000 > window.innerWidth) buttons1[0].click();
if (window.location.href.split('#')[1] !== undefined) $('div[class*="tabbtn"] [href="#' + window.location.href.split('#')[1] + '"]').click()
if (window.location.hash) $('[class*="tabbtn"] a[href="' + window.location.hash + '"]').click()
}, 500)})
</script>
<style>
div[class*="tabbtn"], div[class*="prev"], div[class*="next"] {
cursor: pointer;
}
.v-activetab {
display: block !important;
}
.v-activebtn1 .tn-atom {
color: #DDDDDD !important;
}
</style>
<script>
var blocks1 = ["#rec660674816","#rec660798452","#rec660798936","#rec660799667","#rec660799686"];
var buttons1 = document.querySelectorAll('div[class*="tabbtn1"]');
function show1(e) {
blocks1.forEach(element => {
$(element).removeClass('v-activetab')
})
buttons1.forEach(element => {
$(element).removeClass('v-activebtn1')
})
$('.tabbtn1-' + e.attributes.num.value).addClass('v-activebtn1')
$($(blocks1[parseFloat(e.attributes.num.value) - 1])).addClass('v-activetab')
if (typeof t_lazyload_update !== "undefined") t_lazyload_update()
}
$(document).ready(function() {setTimeout(() =>{
blocks1.forEach(element => {
$(element).css('display', 'none');
})
buttons1.forEach((element) => {
element.setAttribute('num', element.classList[2].split('-')[1])
if (parseFloat(element.classList[2].split('-')[1]) === 1) {
$(element).addClass('v-activebtn1')
}
element.setAttribute('onclick', 'show1(this)')
})
if (320 < window.innerWidth && 3000 > window.innerWidth) buttons1[0].click();
if (window.location.href.split('#')[1] !== undefined) $('div[class*="tabbtn"] [href="#' + window.location.href.split('#')[1] + '"]').click()
if (window.location.hash) $('[class*="tabbtn"] a[href="' + window.location.hash + '"]').click()
}, 500)})
</script>
<style>
div[class*="tabbtn"], div[class*="prev"], div[class*="next"] {
cursor: pointer;
}
.v-activetab {
display: block !important;
}
.v-activebtn1 .tn-atom {
color: #DDDDDD !important;
}
</style>
Векторная графика
иллюстрации
Презентации
Верстка POSM
Моушен-дизайн
технический дизайн

<!--Библиотека VORON--><!--Вкладки из зеро https://voron-dev.ru/tabs-->
<script>
var blocks1 = ["#rec660674816","#rec660798452","#rec660798936","#rec660799667","#rec660799686"];
var buttons1 = document.querySelectorAll('div[class*="tabbtn1"]');
function show1(e) {
blocks1.forEach(element => {
$(element).removeClass('v-activetab')
})
buttons1.forEach(element => {
$(element).removeClass('v-activebtn1')
})
$('.tabbtn1-' + e.attributes.num.value).addClass('v-activebtn1')
$($(blocks1[parseFloat(e.attributes.num.value) - 1])).addClass('v-activetab')
if (typeof t_lazyload_update !== "undefined") t_lazyload_update()
}
$(document).ready(function() {setTimeout(() =>{
blocks1.forEach(element => {
$(element).css('display', 'none');
})
buttons1.forEach((element) => {
element.setAttribute('num', element.classList[2].split('-')[1])
if (parseFloat(element.classList[2].split('-')[1]) === 1) {
$(element).addClass('v-activebtn1')
}
element.setAttribute('onclick', 'show1(this)')
})
if (320 < window.innerWidth && 3000 > window.innerWidth) buttons1[0].click();
if (window.location.href.split('#')[1] !== undefined) $('div[class*="tabbtn"] [href="#' + window.location.href.split('#')[1] + '"]').click()
if (window.location.hash) $('[class*="tabbtn"] a[href="' + window.location.hash + '"]').click()
}, 500)})
</script>
<style>
div[class*="tabbtn"], div[class*="prev"], div[class*="next"] {
cursor: pointer;
}
.v-activetab {
display: block !important;
}
.v-activebtn1 .tn-atom {
color: #DDDDDD !important;
}
</style>
<script>
var blocks1 = ["#rec660674816","#rec660798452","#rec660798936","#rec660799667","#rec660799686"];
var buttons1 = document.querySelectorAll('div[class*="tabbtn1"]');
function show1(e) {
blocks1.forEach(element => {
$(element).removeClass('v-activetab')
})
buttons1.forEach(element => {
$(element).removeClass('v-activebtn1')
})
$('.tabbtn1-' + e.attributes.num.value).addClass('v-activebtn1')
$($(blocks1[parseFloat(e.attributes.num.value) - 1])).addClass('v-activetab')
if (typeof t_lazyload_update !== "undefined") t_lazyload_update()
}
$(document).ready(function() {setTimeout(() =>{
blocks1.forEach(element => {
$(element).css('display', 'none');
})
buttons1.forEach((element) => {
element.setAttribute('num', element.classList[2].split('-')[1])
if (parseFloat(element.classList[2].split('-')[1]) === 1) {
$(element).addClass('v-activebtn1')
}
element.setAttribute('onclick', 'show1(this)')
})
if (320 < window.innerWidth && 3000 > window.innerWidth) buttons1[0].click();
if (window.location.href.split('#')[1] !== undefined) $('div[class*="tabbtn"] [href="#' + window.location.href.split('#')[1] + '"]').click()
if (window.location.hash) $('[class*="tabbtn"] a[href="' + window.location.hash + '"]').click()
}, 500)})
</script>
<style>
div[class*="tabbtn"], div[class*="prev"], div[class*="next"] {
cursor: pointer;
}
.v-activetab {
display: block !important;
}
.v-activebtn1 .tn-atom {
color: #DDDDDD !important;
}
</style>
Векторная графика
иллюстрации
Презентации
Верстка POSM
Моушен-дизайн
технический дизайн

<!--Библиотека VORON--><!--Вкладки из зеро https://voron-dev.ru/tabs-->
<script>
var blocks1 = ["#rec660674816","#rec660798452","#rec660798936","#rec660799667","#rec660799686"];
var buttons1 = document.querySelectorAll('div[class*="tabbtn1"]');
function show1(e) {
blocks1.forEach(element => {
$(element).removeClass('v-activetab')
})
buttons1.forEach(element => {
$(element).removeClass('v-activebtn1')
})
$('.tabbtn1-' + e.attributes.num.value).addClass('v-activebtn1')
$($(blocks1[parseFloat(e.attributes.num.value) - 1])).addClass('v-activetab')
if (typeof t_lazyload_update !== "undefined") t_lazyload_update()
}
$(document).ready(function() {setTimeout(() =>{
blocks1.forEach(element => {
$(element).css('display', 'none');
})
buttons1.forEach((element) => {
element.setAttribute('num', element.classList[2].split('-')[1])
if (parseFloat(element.classList[2].split('-')[1]) === 1) {
$(element).addClass('v-activebtn1')
}
element.setAttribute('onclick', 'show1(this)')
})
if (320 < window.innerWidth && 3000 > window.innerWidth) buttons1[0].click();
if (window.location.href.split('#')[1] !== undefined) $('div[class*="tabbtn"] [href="#' + window.location.href.split('#')[1] + '"]').click()
if (window.location.hash) $('[class*="tabbtn"] a[href="' + window.location.hash + '"]').click()
}, 500)})
</script>
<style>
div[class*="tabbtn"], div[class*="prev"], div[class*="next"] {
cursor: pointer;
}
.v-activetab {
display: block !important;
}
.v-activebtn1 .tn-atom {
color: #DDDDDD !important;
}
</style>
<script>
var blocks1 = ["#rec660674816","#rec660798452","#rec660798936","#rec660799667","#rec660799686"];
var buttons1 = document.querySelectorAll('div[class*="tabbtn1"]');
function show1(e) {
blocks1.forEach(element => {
$(element).removeClass('v-activetab')
})
buttons1.forEach(element => {
$(element).removeClass('v-activebtn1')
})
$('.tabbtn1-' + e.attributes.num.value).addClass('v-activebtn1')
$($(blocks1[parseFloat(e.attributes.num.value) - 1])).addClass('v-activetab')
if (typeof t_lazyload_update !== "undefined") t_lazyload_update()
}
$(document).ready(function() {setTimeout(() =>{
blocks1.forEach(element => {
$(element).css('display', 'none');
})
buttons1.forEach((element) => {
element.setAttribute('num', element.classList[2].split('-')[1])
if (parseFloat(element.classList[2].split('-')[1]) === 1) {
$(element).addClass('v-activebtn1')
}
element.setAttribute('onclick', 'show1(this)')
})
if (320 < window.innerWidth && 3000 > window.innerWidth) buttons1[0].click();
if (window.location.href.split('#')[1] !== undefined) $('div[class*="tabbtn"] [href="#' + window.location.href.split('#')[1] + '"]').click()
if (window.location.hash) $('[class*="tabbtn"] a[href="' + window.location.hash + '"]').click()
}, 500)})
</script>
<style>
div[class*="tabbtn"], div[class*="prev"], div[class*="next"] {
cursor: pointer;
}
.v-activetab {
display: block !important;
}
.v-activebtn1 .tn-atom {
color: #DDDDDD !important;
}
</style>
Векторная графика
иллюстрации
Презентации
Верстка POSM
Моушен-дизайн
технический дизайн

pr
райтинг

pr
райтинг

Маркетинг-сопровождение
Дизайн-сопровождение

Маркетинг-сопровождение
Дизайн-сопровождение